网站存在问题?是重新设计还是微调!第一期
网站重设计和调整有什么区别?
有些人认为不应该对网站进行重设计,那样成本太高昂了,只需要做适度调整即可。乍一看这么说也没错,网站本身只是内容的载体,只需要根据企业和产品本身的变化调整即可。不过,当需求和变化达到一定程度的时候,完整的重设计能够让网站本身更加统一一致,也能和产品、企业和业务进行更加深度的耦合。
当我们在进行重设计的时候,会基于企业的业务、营销等目标,从原型层面上入手,进行重新设计。这样做一方面目标明确,另一方面也符合流程,这也符合 Justinmind 的工作方式。
小贴士:如何重新设计网站
在开始进行重设计之前,首先要制定相对明确的目标。适当的问题会给你带来你想要的答案:
1. Rev.com
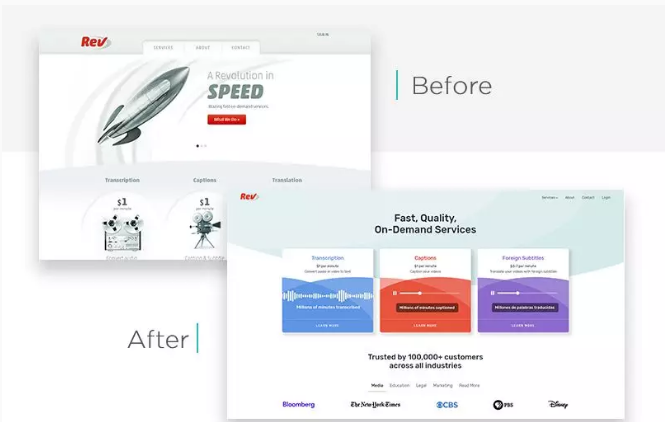
Rev 为用户提供在线转录服务,网站的使用时间已经不短了,他们希望通过重设计,让网站在视觉和体验上更加贴近当下,具备更加现代、专业的视觉和外观。

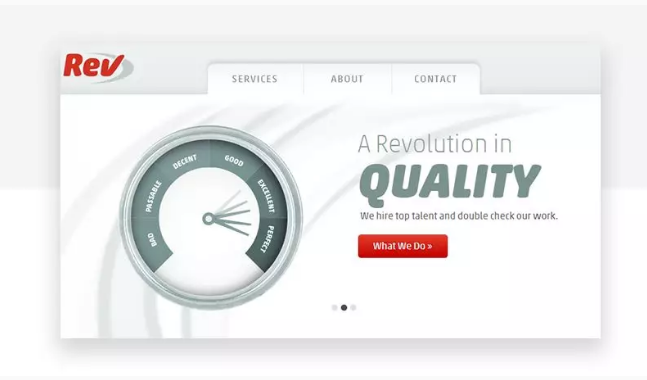
重设计之前
旧有的网站设计风格看起来有点过时,最主要的 UI元素是中间的轮播图,公司的三个价值主张则通过三张轮播图分别呈现:「速度、质量和服务」。图中使用了上世纪50年代的时候所流行的复古插画来呈现产品特性,借用火箭、飞船和电话拨号盘更强劲的隐喻,来强调产品质量。

在轮播图上方则是网站的主要导航,并且分别导向网站的不同子页面,每个页面中也大都使用了风格类似的复古插画。首屏的轮播图和子页面中都包含了产品服务更详细的信息,产品定价以及清晰醒目的 CTA按钮,引导用户去点击。
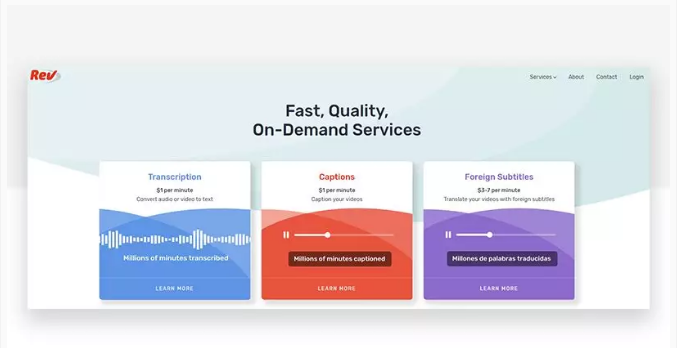
重设计之后
Rev.com 的新版完全抛弃了轮播图和复古的设计,替换以现代、清爽、干净的视觉,企业的价值主张也更加精简直观。下面包含3个不同的卡片,分别详细阐述服务本身一直就有的完整的3个价值主张,每个卡片上都有详细的解释和清晰的行为召唤用语。更重要的是,视觉上,三个卡片足够突出,可以吸引用户,鼓励点击。

向下滚动可以看到更多改变。页面中使用了一些公司客户的案例来支撑这些价值主张,并且后续有对服务更详细的描述。视觉上,每种服务都用不同的色彩进行区分。服务条款则是可点击的,会让人觉得可信度更高。
从用户体验的角度上来说,重设计让页面更加轻盈现代,导航更加清晰,而产品特征则借助色彩得到了强化。而项目经理在之后公布了数据,新的设计让 Rev.com 的网站转化率提升了 18%。
结语
虽然这些网站各不相同,但是在这些重设计案例当中,可以清晰地看到网站的设计趋势,需求上的变化,以及很多珍贵的经验。最典型的是对于轮播图这一控件的认知,越来越多的设计师开始在实战中摒弃这种设计,而开始拥抱高清大图和视频背景,更加在意针对性和目标明确的简约设计。动效和体验之间的紧密关系,使得设计师开始更多地在网页中使用这些元素。